element怎么把表格中的某一个<td>左边框去掉

acgpower怎么把边框去掉
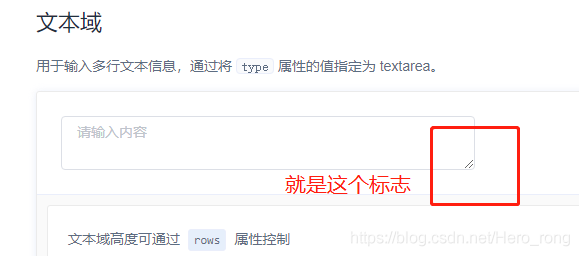
element样式还是蛮好的,只是偶然候我们需要做一些调整,好比,el-input 的边框,官网是这样子的
我们需要这样子的
然后我们常规操作, border: none; 要么 border: 0; 发现行不通,哈哈哈哈哈
tip:将border属性设成0,虽然边框不见了,但是browser依然会对border-width和border-color进行渲染,会占用browser的资源。将border设置成none,browser就不会做出渲染行动。
然后就就,就发现个好工具, >>> , >>> 是vue的深度选择器,vue引用了第三方组件,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。此时只能通过 >>> ,穿透scoped。
tip:无任何依靠时,纯css写 >>> 是无效果哒
那我们来看一下怎么操作这个 >>> ,要留意这里是 父级>>>el-input ,必须是这样,不然没有用果
<div class="inputDeep"> <el-input></el-input> </div>
/* 使用穿透,设置input边框隐蔽 */ .inputDeep>>>.el-input__inner { border: 0; } /* 假如你的 el-input type 设置成textarea ,就要用这个了 */ .inputDeep>>>.el-textarea__inner { border: 0; resize: none;/* 这个是去掉 textarea 下面拉伸的那个标记,如下图 */ }

才疏学浅,如有不足,欢迎指出 ,不胜感谢 (•̀ᴗ•́)و ̑̑
<table border>
<tr><th colspan=3> Morning Menu</th>
<tr><th>Food</th> <th>Drink</th> <th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>
你说的是关于html的话题吧?
想把边框去掉就把上面的border=0就可以了,
不知道是不是你要的答案,不会的话可以搜索"html的用法"
会出来许多的,积极哦,哈哈
参考一下网站,是关于<td>,<th>和<tr>的页面,谢谢
input{ border:none; outline:medium;}
HTML中,input标签默认是有边框(!border)和配景色属性的。 可以在CSS中参加border:none;(要么在html中参加!style="border:none;")可以去掉边框。 input标签在鼠标点击时,会有黄色的边框。假如不需要,可以在css属性中加input{outline:medium;}属性去掉。
本文网址: http://www.6vho.com/page/2021330171130_3000_3043506477/home
